完成了最基本的项目框架以后就是配置编辑器和编译选项,在没有特别配置的情况下,根目录下执行tsc会在ts后缀文件同级目录下生成js后缀的文件,
这样也没什么不可以,但是在编辑器列表中看着有点混乱,生成的js文件是不建议直接修改的,就算修改了下次修改ts文件编译后也会重置文件内容。
所以还是单独有个文件夹存放生成的js文件,这时就要配置tsconfig.json文件了。tsconfig.json文件可以通过tsc --init命令生成,自动生成内容比较简单,是可以直接使用的。
以下的配置是经过一些特别需求配置的,可以直接复制一下内容到tsconfig.json文件中,然后根据自己的需求加减内容。
其余参数可以参考:http://www.tslang.cn/docs/handbook/compiler-options.html
typescript编译配置
{
"compilerOptions": {
"module": "commonjs",//模块化规范
"target": "es5",//生成js
"noImplicitAny": true,//在表达式和声明上有隐含的'any'类型时报错
"noImplicitReturns": true,//函数没有返回值提示
"noFallthroughCasesInSwitch": true,//switch没有break提示
"removeComments": true,//输出文件移除注释
"noEmitOnError": true,//ts文件错误时不生成js
"rootDir": "./",//需要编译的根目录
"outDir": "./build",//编译文件输出目录
"sourceMap": ture//是否生成.map文件,用于ts debug调试
},
"include": [
"*/**/*.ts"
],
"exclude": [
//默认排除了node_modules
]
}
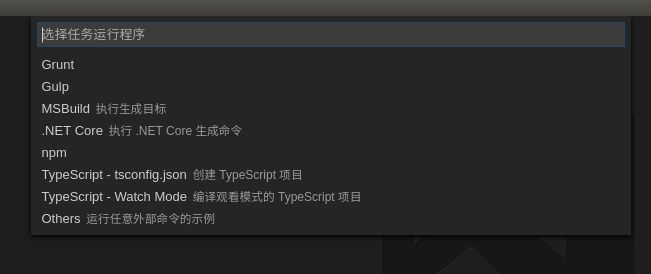
为了能抛开在命令行中执行tsc命令,能直接通过vscode编辑器来编译,可以使用ctrl+shift+B快捷方式来编译ts文件。第一次使用会有提示

选择TypeScript - Watch-Mode,会在项目根目录下创建.vscode文件夹和tasks.json文件,内容如下:
vscode编译typescript配置
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"args": ["-w", "-p", "."],
"showOutput": "silent",
"isWatching": true,
"problemMatcher": "$tsc-watch"
}
这样就不用每次编译了,只要文件有修改就会自动编译
编译输出配置
为了将js文件输出到固定的目录,tsconfig.json中配置了"outDir": "./build"选项,会将ts文件编译到build目录下,得到了下面的文件目录结构:
.
├── app.ts
├── bin
│ └── www.ts
├── build
│ ├── app.js
│ ├── app.js.map
│ ├── bin
│ ├── public
│ ├── routes
│ ├── utils
│ └── views
├── node_modules
├── package.json
├── README.md
├── routes
│ ├── index.ts
│ ├── test.js
│ └── users.ts
├── test
├── tsconfig.json
├── typings
│ ├── globals
│ ├── index.d.ts
│ └── modules
├── typings.json
└── utils
├── cover.ts
└── route.ts
build的目录下包含了public目录和views目录,这并不是编译生成的,因为最后执行的文件是js文件,为了与原来的express框架目录保持一致,手动将public和views等文件夹拷贝进去。