使用typescript开发nodejs的环境搭建(一)
在一切开始之前先具备的开发环境:
-
nodejs4.0+
-
推荐的开发工具vscode
我希望通过本文介绍能直接做出一个最简单的项目框架,以便日后参考,这也是我想把之前纯nodejs写的博用typescript客重写一遍。
还是以expressjs为框架来搭建
使用express-generator来生成项目基本框架,需要全局安装
npm install -g express-generator
express -e mpro
参数-e是以ejs为模板引擎,mpor为项目目录名,最后生成这样的目录结构:
.
├── app.js
├── bin
│ └── www
├── package.json
├── public
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes
│ ├── index.js
│ └── users.js
└── views
├── error.ejs
└── index.ejs
然后是全局安装typescript,便于在任何目录下编译,也可以安装在项目目录下。
npm install -g typescript
安装完以后初始化typescript:
tsc –init
会在根目录下生成tsconfig.json文件,用于配置ts的编译选项。
有了基本目录以后就可以着手编写代码了,为了使用ts开发,可以手动将routes目录下的js文件
和app.js后缀名改成.ts.
做完以上步骤以后可以试着在项目根目录下执行> tsc命令,可能什么都没发生,
这个命令会默认编译当前目录下的ts文件,但是我们项目中并没有这样的文件,
你可以自己新建一个后缀为.ts的文件再执行> tsc还是什么都没有发生一样,但是如果我们把app.ts
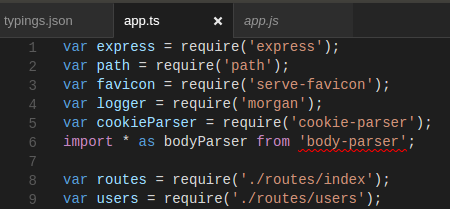
(已经改过后缀的app.js文件)中的
var bodyParser = require('body-parser');
改成
import * as bodyParser from 'body-parser';

就会发现vscode有红色波浪线的错误提示了,说是找不到模块,这时候就要安装ts定义文件了 typescript2.0可以直接使用npm安装definitions。
npm install --save @types/body-parser
只需要在包前面加@types即可。
安装成功后红色波浪线应该会消失,同样的道理,我们安装的第三方nodejs依赖都需要安装ts定义包。
不过也不是必须的,还是可以通过原生的require('body-parser')方式来引入包,这样只不过不能利用
ts的一些优势了。
以上就是ts环境的安装,接下来是ts的编译 使用typescript开发nodejs的环境搭建(二) 参考源码https://github.com/yuedun/yuedun_ts