检测网站中未使用的css样式
网站的css样式文件在多次修改后会有很多样式废弃不再使用,使得维护起来困难,还可能出现重名样式,后面的覆盖掉前面的效果,所以有必要清除掉不再使用的样式。可以使用的工具很多,不过在使用了Dust-Me Selectors觉得足够了。
https://addons.mozilla.org/en-US/firefox/addon/dust-me-selectors/
打开上面网址安装

直接点击这个小扫把会检测当前页面没有使用的样式,不过这样的结果还不是我们想要的,因为当前页面没有使用不代表其他页面也没有使用。我们更需要的是找出整个网站中未使用的样式。

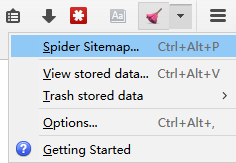
选择第一项“Spider Sitemap”,就像是百度蜘蛛爬取整个网站数据一样。

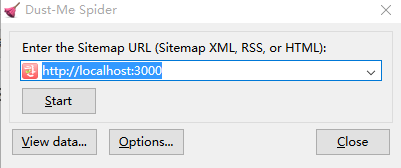
输入网址,本地网址和网络地址都可以检测,点击“Start”后很快就有结果了,如果页面较多会费时些。

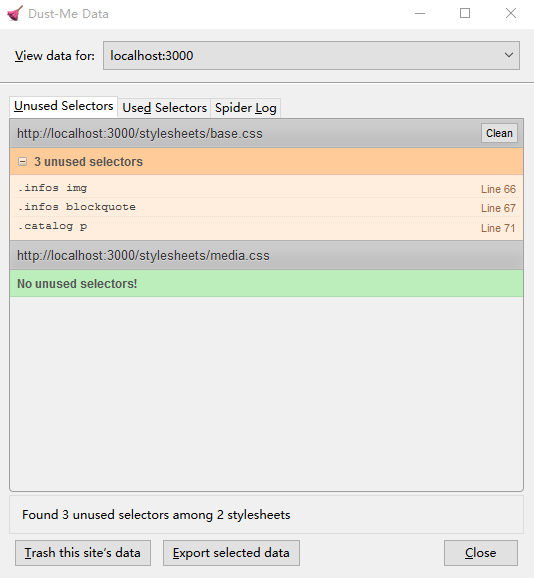
可以看到有橘黄色部分就是没有使用的样式,但是这也不能完全代表就是没有使用过,上面三个未使用的样式是我对于博客内容的图片和引用块使用的样式,因为本地的测试内容中的确没有使用这三个样式,但是线上的网站却使用了,遇到这种情况就需要仔细甄别了。
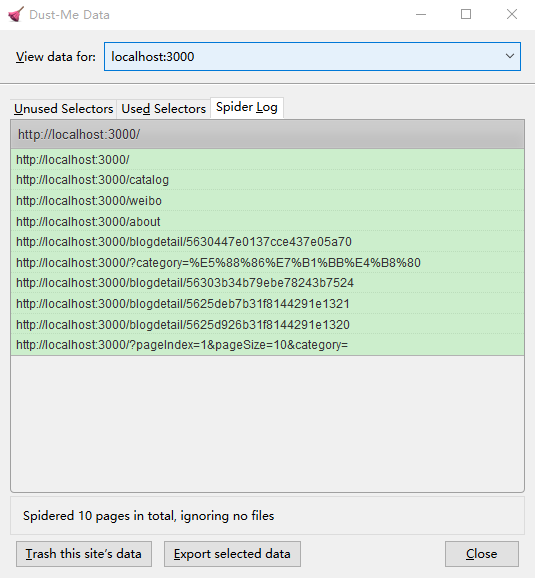
再看一下扫描的页面日志

基本的页面都有扫描过了。此时可以手动删除掉没有使用的样式,这个插件对于简单的网站够用了,但是大型网站就不准确了,当然有些其他工具还可以导出检测后的结果。有必要的可以去下载。