一次简单的前端页面优化
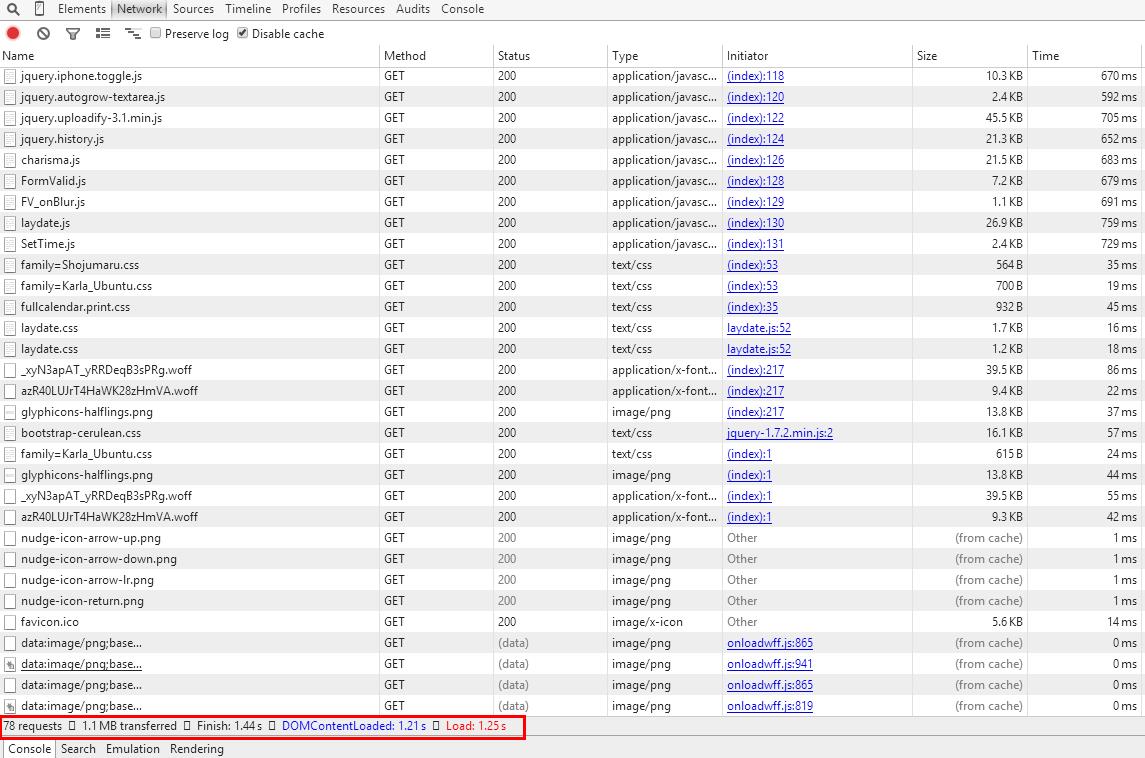
公司之前的产品管理对于小编们的使用情况及其糟糕,每次打开一个页面都要等待好久,这也是由于时间紧张,开始做的时候就只管进度没有时间优化。我大概看了下,光是登录页和一个空白首页就有78个请求,1.1M的数据。其他功能页面不少于这个数,这是因为所有页面共用了一个头文件,而这个头文件把所有有用没有的css文件和js文件都加载进来了,所以这次做的新后台管理系统绝不能这么做了。

首先,css按需加载,当然有一些css是每个页面必须的就放到一个公共页面中include进来,对于一些新增的插件就在需要的时候添加到对应的页面。
其次,js的加载方式也进行特别优化,一种方式是把js放在body结束标签之前,可以避免js的加载阻塞页面渲染,还有可以使用异步加载方式 defer是针对IE浏览器的,async是其他非IE内核浏览器异步加载属性。但是,我还是使用了requirejs来加载js,一方面是为了页面加载更快,另一方面是可以做到js模块化。

初步结果显示,所有页面加载速度平均在0.5秒,有些页面几乎看不出来重新加载过程,瞬间完成。优化也算是有一定的效果了。其中要说一下requirejs的一些优缺点,requirejs优点是可以实现js异步加载和模块化开发,不过让我有点不适应的是在HTML页面中不能使用onclick=func这种方式的事件处理,会提示找不到函数,只能在页面加载完成后用jquery进行事件监听,一些动态加载的页面数据也需要在加载以后重新绑定事件。
2015-11-08日更新
自从使用了requirejs后,凡是做页面需要js的时候首先想到的就是requirejs,感觉入坑跳不出来,反而弄巧成拙了。requirejs本意是异步加载多个js文件以防止页面阻塞,在一个网站或项目中也尽量合并多个文件里的内容以减少网络请求,一次加载一个大的文件比多次加载多个小文件来的划算的多,还有,requirejs虽然有好处但是并不是任何时候都有,比如页面很简单,js内容也很少的时候就完全不该用它。最后有一个不得不说的缺点,在上面已经提过,就是事件绑定,因为不能使用onclick=func()这种方式调用函数,只能用$(function(){})这种方式绑定事件,那么在网络不好的情况下,有些文件加载缓慢,导致不能绑定事件,如果一个按钮是这种方式绑定的事件,结果就是非要等到页面加载完才能点击,很让人着急。