Socket.io作为服务器推送的首要选择,可以很方便的在客户端和Web服务器之间实现双向通信。很多人在选择之初都会有个疑问:socket.io是有状态长链接服务,它能支撑多少个用户同时在线?
虽然目前没有标准统一的答案,但是,在开发实践中已经证明,在单机情况下10万用户是没问题的。
如果您觉得10万还是不够,那么可以通过多实例的方式来支持更多的用户也是可行的。实现方式几乎是零成本升级。
您只需要将默认的适配器更换为redis或其他适配器就可以支持多实例:
一个基于epxress和socket.io的多实例服务配置:
#!/usr/bin/env node const app = require('../app'); const debug = require('debug')('ws_server:www'); const { createServer } = require('http'); const { Server } = require('socket.io'); const { createAdapter } = require("@socket.io/redis-adapter"); const { Redis } = require("ioredis"); const port = normalizePort(process.env.PORT || '3000'); app.set('port', port); const httpServer = createServer(app); /** * Normalize a port into a number, string, or false. */ function normalizePort(val) { var port = parseInt(val, 10); if (isNaN(port)) { // named pipe return val; } if (port >= 0) { // port number return port; } return false; } /** * Event listener for HTTP server "error" event.
gitlab ci/cd 中,需要使用到 docker registry 账号 push 镜像,这个可以设置为机器人,可以避免个人账号泄露
配置Harbor机器人 登录 Harbor 管理界面,进入系统管理→认证页面; 选择机器人 Token页签,点击左上角的新建机器人,创建一个名为gitlab-ci的机器人; 给该机器人一个名称,并给该机器人添加相应的权限; 机器人创建完成以后,点击右侧的查看token来复制该机器人的 token,这个就是以后用 gitlab-ci 配置文件使用的账号密码; 在gitlab 创建 harbor-robot 用户; 为该用户添加项目级别的 开发 权限; 配置gitlab-ci 在项目的设置中添加 docker registry 账号密码,仓库地址是harbor的; 编辑.gitlab-ci.yml文件,把账号密码改为之前复制的 token; 注意点
有些情况下创建的机器人账户会带上$符号,在gitlab中是无法使用的,需要将$改为两个$$来表示$;
结束 这样gitlab-ci 就可以顺利跑测试、构建、推送镜像了;
以上内容,只是简单的配了配 harbor,可以有很多其他方法完成该工作,这里只是简单的记录下而已;
如果需要复杂的设置,欢迎移步harbor 文档,那里有更多的内容可以提供参考。
微信小程序页面间通信有标准的方法。
有页面A,页面B,按照顺序,A -> B,再从B -> A。两种操作页面之间数据传递。
A页面:
Page({
jump: function () {
wx.navigateTo({
url: './b-page?id=123',
events: {
acceptDataFromOpenedPage: function (data) {
//接收B页面发送的数据
console.log(data)
},
},
success: function (res) {
//页面打开后发送数据到B页面
res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'send from opener page' })
}
})
},
})
B页面:
Page({
onLoad: function (option) {
const id = option.id;// 通过URL参数获取A页面传递的数据
const eventChannel = this.getOpenerEventChannel()
eventChannel.on('acceptDataFromOpenerPage', function (data) {
//通过事件channel接收A页面传递的数据
console.log(data)
})
},
setDataToA: function () {
const eventChannel = this.getOpenerEventChannel()
eventChannel.emit('acceptDataFromOpenedPage', { data: 'send from opened page' })
},
})

前端圈的发展一向让人感觉学不动,前有Deno,后有Bun,这不,最近又出了个比Nodejs快的Runtime,它叫LLRT。
1. 什么是LLRT LLRT是Low Latency Runtime的缩写,是一种轻量级JavaScript运行时,旨在满足对快速高效的无服务器应用程序日益增长的需求。与在AWS Lambda上运行的其他JavaScript运行时相比,LLRT的启动速度提高了10倍以上,总体成本降低了2倍。
2. LLRT是如何做到比Nodejs快的 它内置在Rust中,利用QuickJS作为JavaScript引擎,确保高效的内存使用和快速启动。
3. LLRT的发展 它还处于实验阶段,并不稳定,还不推荐用于生产。
256G 的 MacBook Pro 用了2年了,最近发现磁盘空间越来越小,每次重启后还能剩余 20G 的空间,用一天后就开始硬盘余额告急,能清理的都清理了,还是不够用。实在找不到能够清理的内容了。
但是“其他”选项占用了大部分磁盘空间,可以这该清理什么内容呢?
可以尝试在命令行执行以下命令:
查看具体文件夹信息
du -sh <folder> 找到大文件,可以尝试删除。
rm -rf <file> 比如查看~/Library/Caches目录
$ du -h -d 1 | sort -h 会输出当前目录下所有子文件夹的大小,根据实际情况来清理。
一顿深度清理后,磁盘空间腾出40G来,总算能再撑一段时间了。

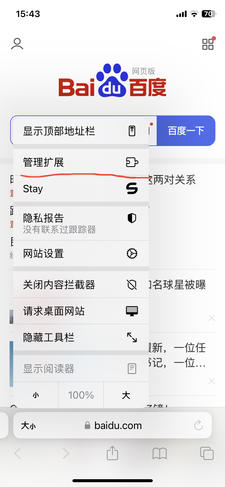
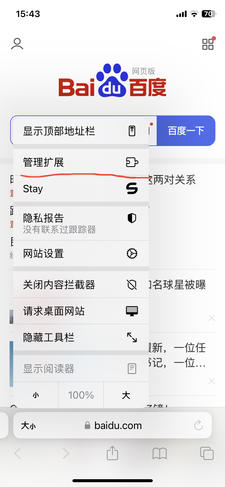
使用电脑的人免不了使用浏览器,电脑端浏览器的一大特色是插件和扩展,等于是给浏览器添加外挂,增加一些额外的有用功能,比如:
广告拦截器 密码管理器 翻译工具 网页截图工具 我自己使用的一些插件具备以下功能:
保存和同步密码 下载网页视频 自定义网页样式 鼠标手势 破解功能 等等…… 然而,手机端的浏览器基本不支持插件功能。 但是令我万万没有想到的是,苹果手机的浏览器居然已经支持扩展功能了。
设置 > Safari浏览器 > 扩展 > 更多扩展 目前支持的扩展数量还有限,但是也算有个好的开头,也有一些比较使用的扩展。
https://www.hopefly.top/article/65/
虽然很多文章说不建议将数据库部署在容器中,因为有性能问题。但我觉得这事还是要看具体使用场景来决定,而不是全盘否定。开发的过程中并不只有性能是最重要的,还有效率,易用性等也很重要。
对于测试环境来说,数据库部署在容器中肯定是可以的。
apiVersion: apps/v1 kind: Deployment metadata: labels: app: mysql name: mysql spec: progressDeadlineSeconds: 600 replicas: 1 revisionHistoryLimit: 10 selector: matchLabels: app: mysql strategy: rollingUpdate: maxSurge: 25% maxUnavailable: 25% type: RollingUpdate template: labels: app: mysql spec: containers: - env: - name: MYSQL_ROOT_PASSWORD value: xxx image: mysql:8.0.33 imagePullPolicy: IfNotPresent name: mysql ports: - containerPort: 3306 name: mysql protocol: TCP resources: limits: cpu: "4" memory: 8Gi volumeMounts: - mountPath: /var/lib/mysql name: data - mountPath: /etc/mysql/conf.
数据安全一直是企业安全的重中之重,在企业系统开发过程中,数据库的安全日益增强,所以需要有个平台能够记录和审查数据库变更。
SQL 审计平台的功能特点:
实时监控和记录:SQL 审计平台能够实时监听数据库操作,记录所有的 SQL 查询和事务操作,确保数据变更的可追溯性。 用户行为分析:通过分析用户的查询行为和访问模式,SQL 审计平台可以识别风险操作、异常查询和异常登录行为,帮助提前发现潜在的安全威胁。 合规报告与警报:SQL 审计平台能够生成详尽的合规报告,满足合规要求,并根据预设的规则触发警报,帮助管理员及时采取应对措施。 数据完整性保护:通过审计日志记录的数据变更信息,SQL 审计平台能够帮助恢复受损的数据或进行调查取证,确保数据库的完整性和可靠性。 权限管理与访问控制:SQL 审计平台提供丰富的权限管理功能,可以对用户进行细粒度的访问控制,确保只有经过授权的用户能够访问敏感数据。 常见的sql审计平台:
Yearning Archery bytebase Yearning 官网:https://yearning.io
开发语言:golang
功能:
SQL 查询 查询工单 导出 自动补全,智能提示 查询语句审计 查询结果脱敏 SQL 审核 流程化工单 SQL语句语法检测 根据规则检测SQL语句合规性 自动生成DDL/DML回滚语句 历史审核记录 推送 E-mail 工单推送 钉钉 webhook 机器人工单推送 用户权限及管理 角色划分 基于用户的细粒度权限 注册 其他 todoList LDAP 登录 动态审核规则配置 自定义审核层级 AutoTask 自动执行 部署 支持容器部署。
Archery 官网:https://archerydms.com/
开发语言:python
功能:
查询 审核 执行 备份 数据字典 慢日志 会话管理 账号管理 参数管理 数据归档 MySQL √ √ √ √ √ √ √ √ √ MsSQL √ × √ × × × × × × Redis √ × √ × × × × × × PgSQL √ × √ × × × × × × Oracle √ √ √ √ × × × × × MongoDB √ √ √ × × × × × × Phoenix √ × √ × × × × × × ODPS √ × × × × × × × × ClickHouse √ × × × × × × × × SQL审核 MySQL实例 基于Inception/goInception实现,集成审核、执行、备份

多年前微信开发写过一篇关于内网穿透的文章《微信开发通过公网访问本地服务器》,随着时间的推移,有些方法已经不再适用。
本地服务器地址 前面提到的公网访问本地服务器还是有一些限制,那时候是基于路由器的内网映射实现的,不是所有路由器都具备内网映射功能,就像我现在使用的路由器是移动宽带送的,外面看着挺有内涵,实际功能少的可怜。还是需要通过其他方式实现内网穿透。
不可用的方式——ngrok
最开始想通过ngrok来实现,结果发现怎么都无法通过token验证,原因是ngrok会在首次打开时展现广告页面。
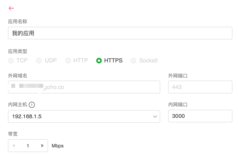
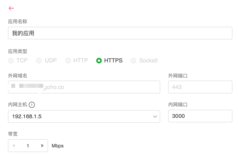
可用的方式——借助花生壳来实现
如果通过客户端无法选择htt和http协议,提示:“不支持web访问方式,如有需要请使用HTTP或HTTPS”,就去web页面配置即可 -> https://console.hsk.oray.com/forward
服务器配置 此处的服务器地址(URL) 不止用于验证token,如果在文档中看到这样的字样,就是指这个地址,比如它还可以用于接收各种消息。这个地址是生产服务器地址,如果是开发阶段也不用将开发服务器地址配置到这里,因为微信提供了专门用于测试的配置,往下看。
测试号管理 测试号管理点开后就会看到和上面服务器配置一样的配置内容。
测试账号具备所有API权限,所以你不用为了测试接口而花300元认证,而且认证也不对个人开放。
接口访问白名单 设置路径:设置与开发 -> 安全中心 -> IP白名单
这个IP是通过ping内网穿透得到的IP,不是你电脑的内网IP,也不是你的电脑公网IP。有可能会变如果接口突然访问不同请检测是否IP已变动。
有了以上准备基本就可以正式进入开发阶段了。祝一切顺利!
生成crt证书
openssl req -new -x509 -key domain.key -out domain.crt -days 365
将CRT转换为CSR:
openssl req -new -key domain.key -out domain.csr